Back in 2005 I wrote an article detailing how to embed flickr slideshows within your blog or website. Since then, that post has received over 200 comments, a crazy amount of links and numerous mentions on popular blogs. I finally got the message that embeddable flickr slideshows were a hot item.
For the past week or so I have been developing and designing flickrSLiDR. Sorry for the overly Web 2.0 name and design but that was kind of the whole point. Similar to my friend Dave Kellam's idGettr, I wanted flickrSLiDR to be a simple, one-page tool.
How It Works
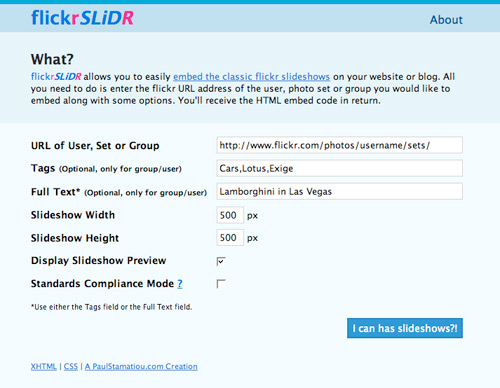
The next time you want to post a flickr slideshow on your website, just head over to flickrSLiDR and provide it with the URL of the flickr photostream, photoset or group that contains the pictures to put in a slideshow. For photostreams and groups, you can specify tags or a full text query to fine tune the type of pictures to be displayed in the slideshow. You can also specify the dimensions of the slideshow.
Technical Details
flickrSLiDR is composed of only two files - the main PHP file and a CSS stylesheet. Combined, there are 367 lines of PHP, JavaScript and CSS. At the moment, flickrSLiDR is in what I would consider a minimal implementation. There are several features I would like to add in the future - such as if you specify an odd slideshow dimension that would be prone to cutting off your photos, it would suggest a proper dimension.
Also, in the future I would love to have the ability to do the same thing with flickr's new slideshows. I have a good bit of the code already written so it might be added soon.
I only did a limited amount of user testing so please let me know if you have any feedback or see any errors. Thanks!
Slideshow no longer exists and was removed Created with Paul's flickrSLiDR.
Update: flickrSLiDR has been sold.