This past week I finally got fed up with Firefox's continual memory leaks and sluggish behavior. I had enjoyed the unparalleled expansion capabilities that Firefox held, but it's not stable enough for me. My computer is on all the time, I avoid reboots when possible (as of this writing my computer has been up for 19 days) and even restarting Firefox alone became a challenge with dozens of tabs open.
 I switched to WebKit and couldn't be happier. WebKit might sound familiar - it's an open source web browser engine that is also a system framework in Mac OS X that's used by Safari, Dashboard, Mail, and other OS X applications. On first glance, WebKit seems identical to the Safari browser included in OS X. However, other there are a few subtle differences. Since WebKit is open source, changes and bug fixes are constantly being added. Therefore, it is far more up-to-date than Safari, which utilizes the same code. I take advantage of the nightly releases. Also, the WebKit icon has a gold compass instead off a silver one but that's just a triviality compared to my main point - WebKit is fast.
I switched to WebKit and couldn't be happier. WebKit might sound familiar - it's an open source web browser engine that is also a system framework in Mac OS X that's used by Safari, Dashboard, Mail, and other OS X applications. On first glance, WebKit seems identical to the Safari browser included in OS X. However, other there are a few subtle differences. Since WebKit is open source, changes and bug fixes are constantly being added. Therefore, it is far more up-to-date than Safari, which utilizes the same code. I take advantage of the nightly releases. Also, the WebKit icon has a gold compass instead off a silver one but that's just a triviality compared to my main point - WebKit is fast.
I won't bore you with the details of WebKit's blazing speed but Macintalk benchmarked many OS X browsers and WebKit did rather well, especially compared to Firefox.
Firefox vs WebKit
Switching from Firefox to WebKit definitely had its share of issues. When it comes to web development tools, there is no replacement for the Firebug extension for Firefox. Well, there is Firebug Lite. Regardless, WebKit does has some useful tools of its own.
- The WebKit nightlies come with a JavaScript debugger called Drosera that is comparable to Firebug's debugging abilities (don't take my word for it though, I rarely debug JavaScript).

- You can enable the debug menu in WebKit by running the following line in the terminal.
defaults write com.apple.Safari IncludeDebugMenu YES

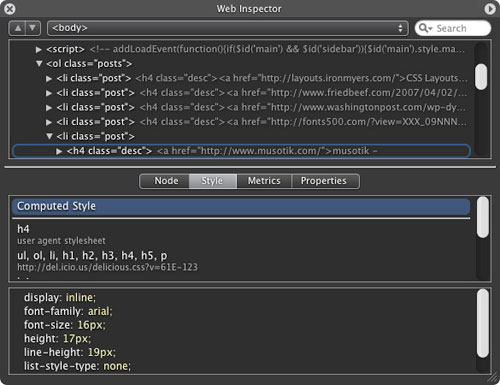
- As of last January, WebKit has had a powerful tool called Web Inspector. It's not enabled by default in Safari, but is in the nightly WebKit builds. The Web Inspector lets you browse the live DOM hierarchy and CSS attributes of any web page in a slightly transparent window. If it's enabled, you simply right-click on a page element of interest and select Inspect Element.


- My favorite part about WebKit is the Activity window which displays exactly what each webpage loads. Before Firebug had the Net tool, there was no other tool as easy to use. I generally keep it running in the background so I can easily summon it and see what a page is doing.

WebKit Add-ons
Unfortunately, extensions and add-ons are not supported or enabled with WebKit's nightly builds but I have been able to get a few to work without incident. I currently use a plugin called Tidy that sits in the bottom right corner of the status bar and tells me if the current page I'm on has any errors or warnings - similar to Firebug. However, more complex plugins like Saft only play nicely with Safari so you'll have the tradeoff of a more updated browser or more functionality.
Luckily, the amazing Inquisitor search plugin works flawlessly in WebKit.

WebKit Changes I Would Like to See
There are a few things about WebKit that bug me (but not enough to go back to Firefox) and I would like to find a way to hack features these in myself or encourage WebKit developers to commit these changes.
-
Bookmark Tab Titles - Currently, if you have a bookmark called "del" for del.icio.us, the tab's title will read "del" when you load the page instead of the complete page title. While this is only a minor annoyance, I have gotten used to relying on the title of my gmail tab to see how many emails I have. The only workaround is to manually refresh the page, at which point the accurate page title is displayed.
-
Tab Cycling Shortcut Keys - In Safari and WebKit, hitting Apple+number will open the bookmark in your bookmarks bar corresponding to that number. For example, if your second bookmark was for Yahoo.com and you hit Apple+2, Yahoo.com would load. I have become ever so used to Firefox's shortcut keys where Apple+number would bring the corresponding tab to the front. With WebKit you must hit Shift+Apple+"[" or "]" to cycle backward and forward through tabs.
-
Better Live Spellcheck - The live spellchecking abilities in Firefox 2.0 are phenomenal. WebKit will go so far as underlining incorrectly spelled words but it only seems to do it on text you have just typed and not text from a blog post draft that was already there. Also, the right-click menu doesn't suggest correct spellings. To use WebKit's spellcheck, head over to Edit » Spelling » Check Spelling As You Type.

- Find - WebKit's find is a far cry from Firefox's find, which shows results live as you type.
What's Holding You Back?
If you're on a Mac, why do you use Firefox instead of Safari/WebKit? Or rather, what browser do you use? There are a lot to choose from: Camino, Firefox, Flock, iCab, OmniWeb, Opera, Safari, SeaMonkey, Shiira, WebKit and probably a few more I left out.
For me the tradeoff has always been speed versus utility and extensibility. Even ignoring the Firefox memory leak which can cripple Firefox after a few hours/days, a freshly launched Firefox install takes much longer to render CSS and load images than WebKit. Although, some developers don't like the way WebKit handles JavaScript.
On a side note, I still use Firefox for one thing. I set my Firefox's homepage to chrome://s3fox/content/s3foxWindow.xul, which accesses the S3 Firefox Organizer plugin so I can easily access my Amazon S3 account.
Update: Mark Rowe from WebKit pointed out a several errors in my article, mainly that WebKit is just the rendering engine and Safari is the browser that utilizes WebKit. This way, the WebKit nightlies make use of Safari, just with the newer rendering engine.