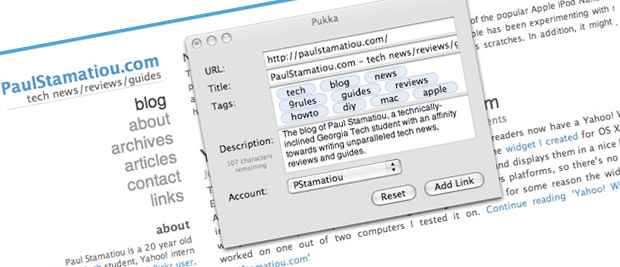
After rediscovering Pukka, the simple OS X app for del.icio.us bookmarking, on Derek's top 10 OS X apps to supplement blogging article I decided to give del.icio.us another shot. I have had a del.icio.us account for as long as I can remember, but never really got engaged in it. Bookmarking to del.icio.us via Flock, the del.icio.us bookmarklet or Firefox extension is alright, but something about Pukka makes it fun. It's got a nice icon and it makes a sound when you bookmark urls... it's the little things that count. It can also handle multiple del.icio.us accounts as well as support for NewsFire. To see exactly what Pukka can do, check out the screencast.

As such, you can now see a list of the last 5 items I bookmarked on del.icio.us in the lower portion of my sidebar. You can easily add del.icio.us bookmarks on your blog a number of ways. There are countless WordPress plugins, but I opted for the simple method described on this del.icio.us page. For my del.icio.us account the page gave the following code:
<div id="container"><h2>my bookmarks</h2></div>
<script type="text/javascript" src="http://del.icio.us/feeds/json/PStamatiou?count=20"></script>
<script type="text/javascript">
function showImage(img){ return (function(){ img.style.display='inline' }) }
var ul = document.createElement('ul')
for (var i=0, post; post = Delicious.posts[i]; i++) {
var li = document.createElement('li')
var a = document.createElement('a')
a.style.marginLeft = '20px'
var img = document.createElement('img')
img.style.position = 'absolute'
img.style.display = 'none'
img.height = img.width = 16
img.src = post.u.split('/').splice(0,3).join('/')+'/favicon.ico'
img.onload = showImage(img);
a.setAttribute('href', post.u)
a.appendChild(document.createTextNode(post.d))
li.appendChild(img)
li.appendChild(a)
ul.appendChild(li)
}
document.getElementById('container').appendChild(ul)
</script>
This code is a little cumbersome for the purpose I had in mind. It includes the favicon of each bookmarked website next to the link and fetches the 20 most recent bookmarks. Needless to say, that is requesting a lot of data for just a links list. I took the code and trimmed it down considerably for what I'll be needing it. The code below takes the 5 most recent links and displays them in the id of a div container I have named sb-del.
<div id="sb-del"><h2>del.icio.us</h2></div>
<script type="text/javascript" src="http://del.icio.us/feeds/json/pstamatiou/?count=5;"></script>
<script type="text/javascript">
var ul = document.createElement('ul');
for (var i=0, post; post = Delicious.posts[i]; i++) {
var li = document.createElement('li');
var a = document.createElement('a');
a.setAttribute('href', post.u);
a.appendChild(document.createTextNode(post.d));
li.appendChild(a);
ul.appendChild(li);
}
document.getElementById('sb-del').appendChild(ul);
</script>
You can use this code on your site as well. If you are putting it in the sidebar and have styling for other elements of your sidebar already set in a CSS selector you can incorporate those by adding the class name into the containing div. For example the first line would be <div id="sb-del" class="<b>your_sb_selector</b>">. Just don't forget to change the code to reflect your del.icio.us account name in the second line. If you want, clear out the whitespace to save a few bytes. If you have any questions about how to get this running or suggestions for other ways to implement the del.icio.us service in your site, please leave a comment.