I just wrapped up 2 final projects for my interaction design and information design courses today, taking a huge burden off of my shoulders. I figured I would show you what I've been working on at Georgia Tech. The final project for my interaction design class was a group project with 2 other students. We had the option of creating a multi-player game, multi-user interactive narrative or multi-user media content browser that had been designed for a hypothetical wall display supporting multi-touch capabilities. All projects had to be executed using Flash.
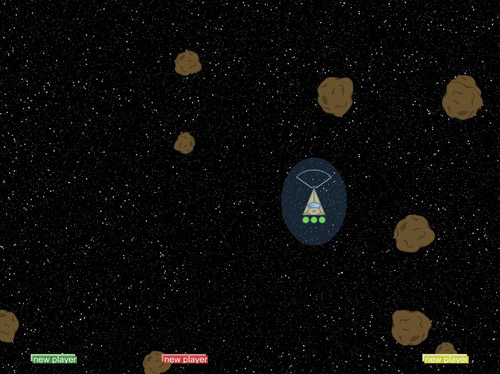
My group decided to proceed with a multi-player game inspired by the old Asteroids game with several enhancements to provide a stronger multi-player experience. Feel free to mess around with the game by clicking on the image below. However, keep in mind that it was made for a multi-touch wall display so it's no fun playing on a regular computer. Also, it likes to freeze/crash browsers so be warned. If you're interested about how to control certain aspects of the game flip through my PowerPoint presentation.
 Flash is a pain to work with on large files with many objects and layers as there are hundreds of places to put ActionScript code and when you're looking for a specific chunk of code it takes a while to find it.
Flash is a pain to work with on large files with many objects and layers as there are hundreds of places to put ActionScript code and when you're looking for a specific chunk of code it takes a while to find it.
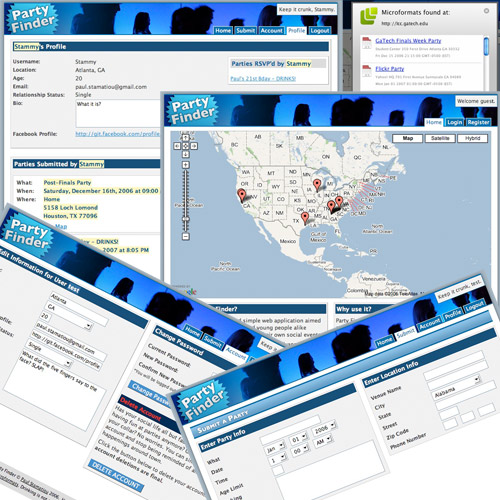
My other final project was a single, non-group project for my information design course. This one was by far the most interesting to build out. The project was basically "build something utilizing PHP and MySQL." I started out with a vague concept for a "party finder" kind of like Upcoming.org but aimed at a narrower demographic - specifically college kids. I ended up integrating user accounts, Google Maps via the Phoogle Maps PHP library which utilizes a Yahoo! Maps API for geocoding addresses as well as various novelties like Facebook-inspired profile pages and the ability to RSVP to parties.
 Note: Party Finder lacks key features such as the ability to delete submitted parties and RSVP's. Maybe when I have some more time. Oh and it looks weird in Firefox for Windows and Safari.
Note: Party Finder lacks key features such as the ability to delete submitted parties and RSVP's. Maybe when I have some more time. Oh and it looks weird in Firefox for Windows and Safari.
However, the icing on the cake was my inclusion of the hCalendar microformat. It was actually very easy to implement - I already had PHP variables in my code for things like party date and time so it wasn't too hard to orient that into an hCal format. I made use of Left Logic's microformats bookmarklet to easily display them on my party finder web app. I was able to pull off a successful demo of microformats during my presentation by downloading a (hCal converted to ics by the microformats bookmarklet) file for a party and loading it into my Google Calendar account.
I started this information design course pretty much clueless about PHP, MySQL, JavaScript and Ajax. I have never been a programmer, always classifying myself as a "hardware guy" but I guess I can hold my own in coding now that I've got the basics down. This was the first time information design was ever offered at Georgia Tech and taught by a grad student from Carnegie Mellon. Hopefully they add more web-related courses.. such as the Computational Journalism (blogging) Computer Science course I'm enrolled in for next semester.
Unfortunately the burdens are not completely gone yet - I have finals for other classes next week.