I may be rather late to the party but I recently discovered Iconfactory's xScope last week while graphic designer Justin Ruckman was in town working on the next version of Skribit. I saw him using xScope's Dimensions tool to painlessly measure distances between on-screen elements. I was hooked from then and started using the xScope trial. In the last week xScope has proved so immensely useful that I had no hesitation paying the full 26.95 to buy it. Let me show you why.
First off
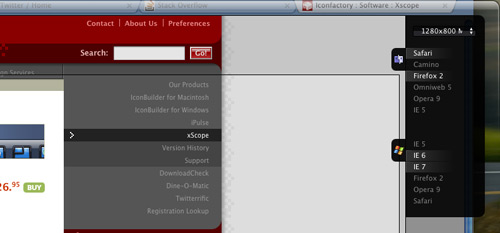
![]() The xScope menu mapped to its handy menu bar icons.
The xScope menu mapped to its handy menu bar icons.
xScope is comprised of 7 different tools and the biggest difference between it and other measurement tool suites (commonly just popular Firefox add-ons) is that xScope works for anything on-screen. It doesn't matter if you're working with some elements in OS X itself, or within Firefox, Photoshop or what have you. It just works as an overlay.
Dimensions

This little gem is almost worth the price of xScope itself. Once enabled, just hover over anything and it will display the distances between each element. Remarkably useful. But what about the one-off situations where elements you want to measure have no interior area that xScope can pick up on? Hit Command+Shift+5. It creates a red screen overlay which you cut through to find the area of the elements you want to measure. I have yet to find a situation that needs this.
Rulers

As you can guess, this feature pops up a nice set of adjustable (you can rotate CCW and CW too) rulers with calipers for precisely measuring various on-screen elements.
Screens
Want to see what kind of space you have to work with in various browsers for your designs? Enable xScope's Screens tool and you get an overlay that lets you select which browsers you're looking to use and presents an accurate window to give you an idea of what the user will end up seeing in a browser (space-wise only, obviously no rendering done).
Why is this useful? While a user might have say a 1024x768 screen resolution, browser and OS tool bars take up space. Screens makes it easy to find out what your above the fold real estate looks like.
Loupe

Loupe magnifies a small section of your screen where your cursor is (options: 200%, 400% and 800% zoom) and gives you the color information in HEX, RGB and HSB at the pixel level.
Pro Tip: Hit Command+D to freeze loupe's selection. Tap Shift+Command+C to copy the currently selected HEX color to your clipboard (extremely convenient).
Guides
 This screenshot is a bit overkill but shows off what can be done with guides. Each individual guide can be moved as you please.
This screenshot is a bit overkill but shows off what can be done with guides. Each individual guide can be moved as you please.
If you've ever worked with an application the likes of Photoshop or InDesign, xScope's Guides needs no explanation. Just as you use guides to line things up in those applications, xScope lets you do the same over your entire desktop.
Pro Tip: Hit Command+G to use the Guide Wizard and create a grid.
Frames
I haven't yet found a need for Frames but they're adjustable boxes that display size information, along with options allowing you to specify locked size ratios and display various grids. Frames also lets you capture screen shots of framed content as well as duplicate the frame.
Crosshair

No need for explanation, the Crosshair tool is useful for checking if elements line up.
Mix & Match
With the exception of the dimensions and crosshair tools, any of the xScope tools mentioned above can be used together. Popular combinations for myself include setting up guides and using the ruler as bounds for the dimensions tool.
Overall
xScope is definitely worth its price. As for complementary applications, Justin Ruckman pointed out that he uses Color Schemer (now offline) for Loupe-like tasks. I give xScope 10 out of 10 Stammys.
Do you use xScope or anything similar for your graphic and web design needs? What are your must-have design apps?